彩虹查课插件授权安装使用教程
网课查询插件主要依赖与网课平台的接口,对用户的网课进行查询,并返回课程名称,方便用户选择需要刷的课程,减少课程名错误导致的漏刷,少刷等现象,减少操作成本。

演示地址:
插件授权&下载&安装联系QQ:2132655060
使用方法:
下载、安装插件
1、联系上级成功购买【查课插件[集合版]】后,通过上面网址自行下载压缩包文件.
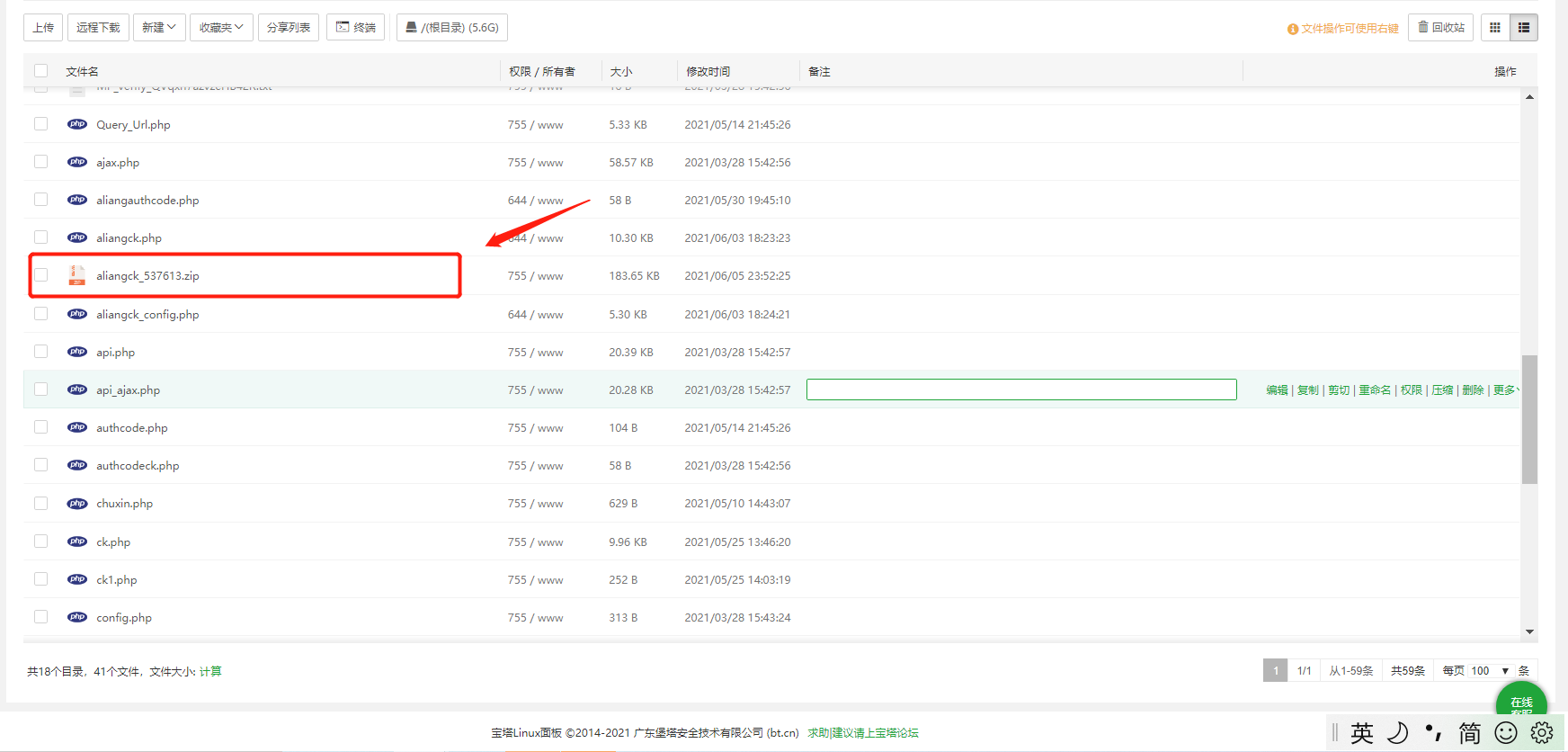
2、将【aliangck__123456.zip】压缩包文件上传至你网站的根目录,如下图所示

3、将压缩文件解压后,回到你网站的首页,Ctrl+F5刷新缓存后,显示【获取课程】按钮即表示成功安装!
基本配置
商品默认配置/调整
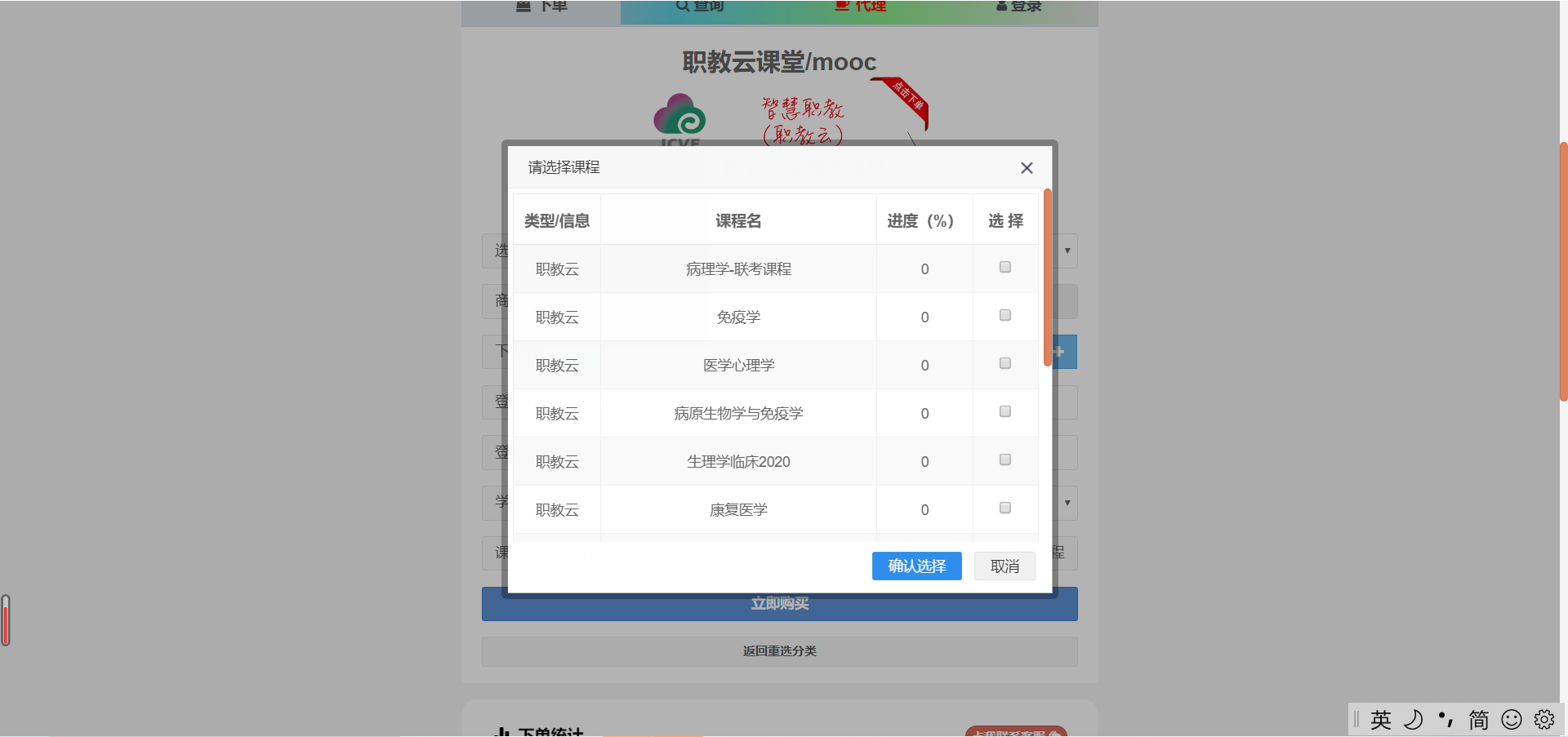
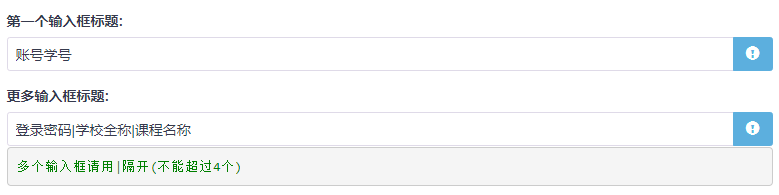
默认插件需要商品输入框格式如下图所示。

如果需要修改显示顺序,请在【网站根目录/assets/js/main.js】及【网站根目录/assets/js/usershop.js】文件内修改以下参数。

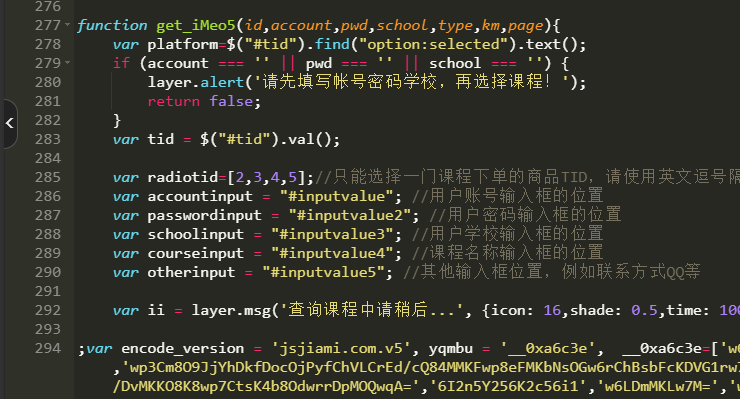
这里是以 账号-密码-学校【#inputvalue,#inputvalue2,#inputvalue3】为顺序排序的
修改顺序即可调整查询时的参数。
如需要 学校 账号 密码 顺序可以调整为
var accountinput = "#inputvalue2";
var passwordinput = "#inputvalue3";
var schoolinput = "#inputvalue";
错误排查
正常来说,你只要正确替换了文件,即可正常使用,如实在无法自行解决,请参考以下内容,进行调整
问题1:上传替换后未显示【获取课程】按钮
解决方法:确保您的服务器/虚拟主机,未使用cdn,如使用cdn,请刷新cdn缓存,如未使用cdn请,ctrl+f5刷新网页缓存,一般来说15-30分钟,未使用cdn的网站会自动刷新缓存,等待30分钟后,还没有显示【获取课程】按钮的,请继续调整以下配置。
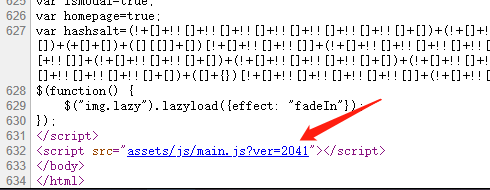
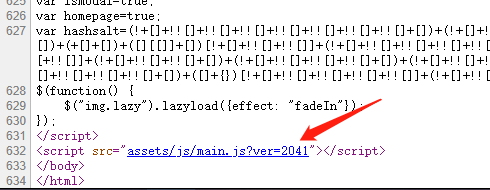
1、请进入您的网站 Ctrl+U 查看网页源代码
2、点击网页源码最下面的【assets/js/main.js】链接

3、Ctrl+F 打开搜索框 搜索 :get_aliang
4、如果未找到这个字符串,表示您上传的js代码没有成功替换,或者还没有更新,请重新替换目录assets/js 下的main.js及usershop.js文件。
5、如果找到了这个字符串,表示插件已成功启用,请进入您网站后台,将商品输入框修改为以下内容。

问题2:查询后显示平台参数错误/平台无效
请修改您的商品名称,以下为查询课程的识别内容
商品名称格式:平台名称 空格 任意内容
例如:
超星/学习通 快看
智慧树/知到 秒刷/普通全包平台名称:超星/学习通、智慧树/知到、中国大学MOOC等!
问题3:怎么设置只能选择一门课程下单
1.如果需要修改,请在【网站根目录/assets/js/main.js】及【网站根目录/assets/js/usershop.js】文件内修改第285行括号内地内容。

问题4:手机/电脑 只有一端显示获取课程按钮
比如:电脑显示或者只有手机显示查课按钮
解决方法:等待即可。通常情况下为电脑Ctrl+F5即可刷新缓存。手机端需要等待缓存刷新。
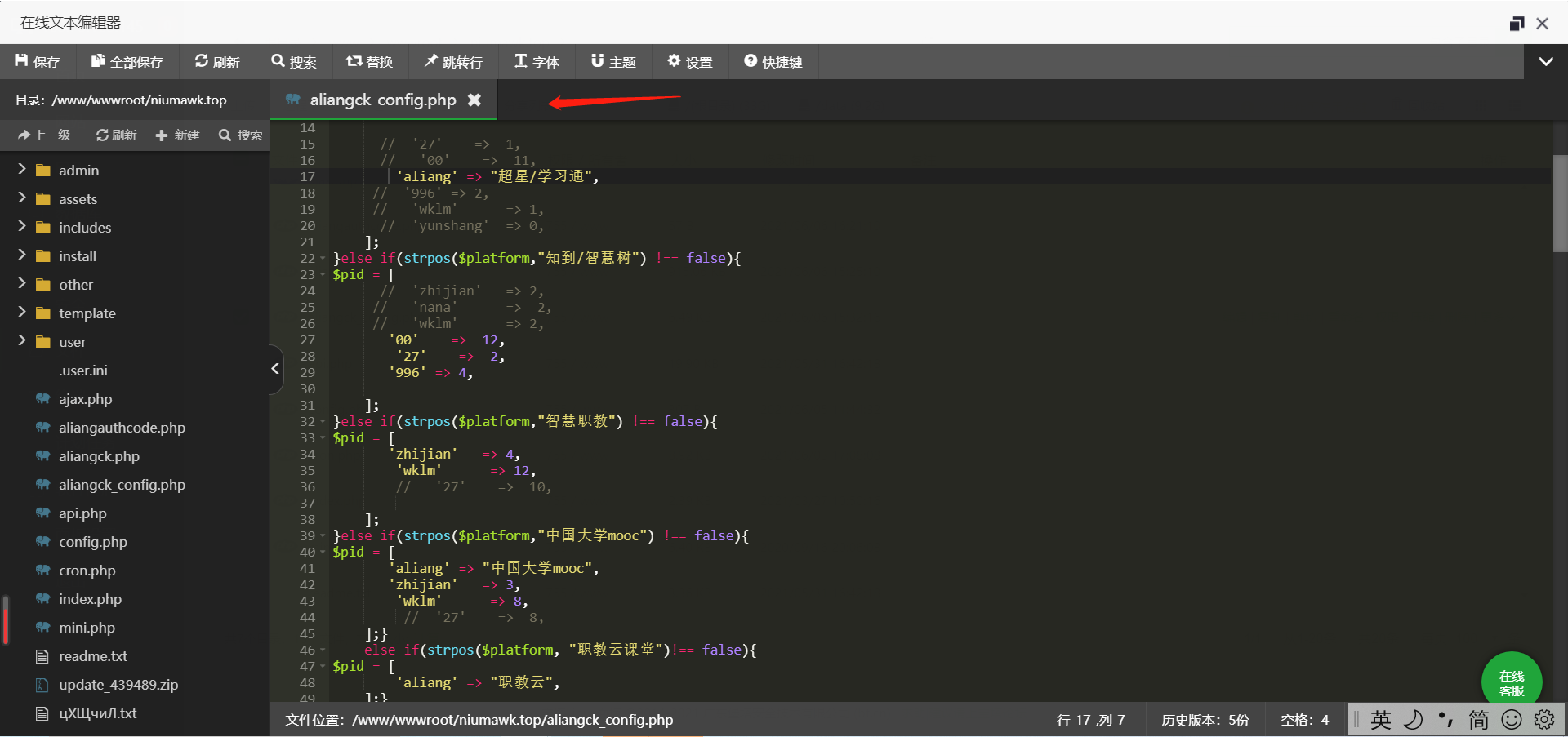
接口配置修改:
商品名称必须和PHP文件里面的商品名称保持一致,否则会提示平台名称错误!

建议:如果有哪些接口不想使用建议直接//注释掉,这样查询速度会更加快,!

如果您实在无法参考以下文档自行解决问题,请联系客服协助安装,客服代安装插件收费30元/次!





